Hexoの换电脑部署操作
最近小电脑用的不舒服了(屏幕小,分辨率低),于是搞了一波Hexo移植操作,整了我一下午,最后几近崩溃的时候终于成功了,特此记录。
参考教程&blog:
简书-hexo换电脑(很详细了,但还是少说了点坑)
【完美解决】Hexo博客出现“Cannot GET/xxx”错误(最大的坑,感谢大佬)
第一步:拷贝原文件
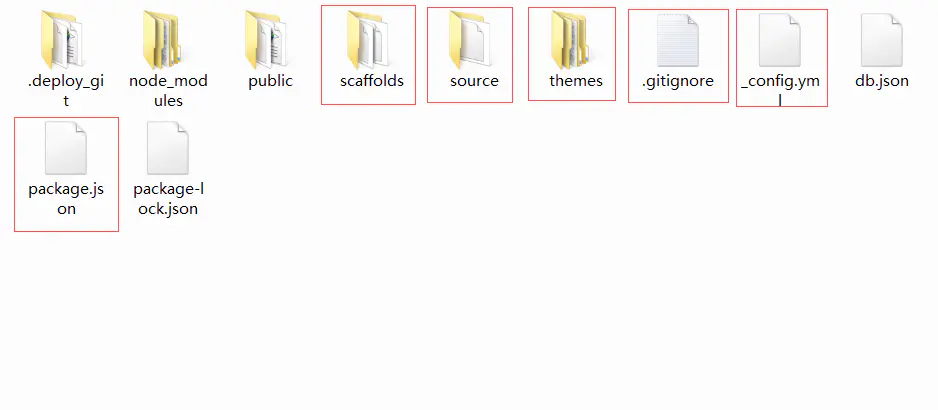
首先可以考虑那一个U盘将原始的blog文件夹下的如下文件拷进U盘里(当然也可以传到网盘里,反正能移动到另一个电脑里就行)
PS:这些个东西请自己备份好


第二步:在新电脑上安装配置Hexo
需要先安装Node.js,见 Node.js官网,以及Git环境,见 Git官网
然后在你想放置blog的地方新建一个文件夹,进入文件夹,右键选择git bash here
输入:npm install -g hexo 安装hexo
然后输入hexo init初始化hexo(这里可能会一直卡着,是不正常的,可以考虑重开几次,应该一分钟内就能完成),初始化完成后,输入npm install安装依赖的各种包(中途可能会卡顿,这次卡属于正常现象,毕竟要安装很多包,然而我重开了好几次,可能是等不及了,最后还是选择等待,果然就好了)
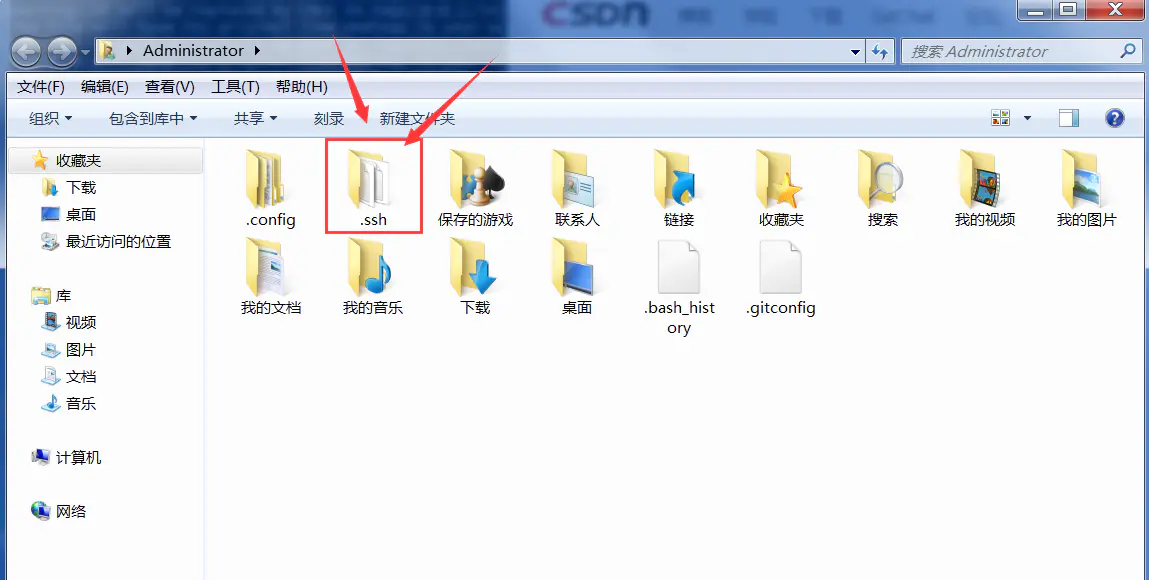
以上步骤都完成了以后,就可以将第一步中拷贝的几个文件夹替换掉新电脑中的同名文件夹,然后记得把.ssh文件也替换了(或者你不嫌麻烦的话,去重新生成一个ssh,具体步骤百度吧)
第三步:补充配置&一些坑
上一步已经基本完成了主要的换机操作,现在列出几个比较关键的补充点
进入到新电脑的blog文件夹内,打开git bash here,输入
git init,初始化本地仓库
npm install hexo-deployer-git --save,安装上传插件
npm i --save hexo-wordcount,字数统计、阅读时长插件
npm install hexo-generator-serchdb --save,搜索插件
最最关键的,如果此时你输入hexo clean && hexo g,很可能在public文件夹下无法生成index.html的文件,此刻你如果hexo s,然后去本地服务器端口查看的话,会发现界面是个白屏,而且第一行显示Cannot GET /blog/,这是因为缺少插件的缘故
经过我的反复查询试错,最终发现了是缺少了hexo-generator-index插件,于是npm install hexo-generator-index就好了
第四步:愉快地享用
然后你就可以愉快地享用新新电脑下的hexo操作啦:hexo clean && hexo g && hexo d
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!